Archivo
Mp3Spider Gadget para Windows 7 / Windows Vista
Días sin escribir. Estaba medio ocupado creando un gadget… En el pasado evento Tech Days de Microsoft fui a una charla de como crearlos que la dictó Gonzalo Perez, bueno la charla fue super motivante por lo que decidí crear uno.
Para eso pedí ayuda a Diego Rodriguez quien hizo todo la interfaz gráfica del Gadget y ayudo con la programación de las Tabs.
El Resultado del Gadget es este:


¿ Que es Mp3Spider ?
Es un metabuscador de musica donde podrás reproducir y buscar tus temas favoritos sin necesidad de tenerlos en tu PC, escuchandolos vía Streaming.Con este Gadget ya no necesitarás programas como Ares y otros similares.
Esta Hecho completamente en HTML + JQuery (JavaScript) maqueteado con CSS
Cuando les aparesca en la parte inferior la palabra New Version! es porque saque una nueva versión del gadget,

Para actualizar sus Mp3Spider es necesario que clickeen ese link «New Version!» y descargar el nuevo Mp3Spider.Gadget, darle dos click al archivo
![]()
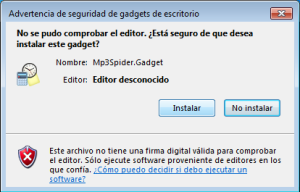
Les Aparecerá lo siguiente:

Presionan el botón Instalar, si ya lo tenían instalado antes les preguntará si desean reemplazar, y presionan Reemplazar

Nota: El archivo que descargan fijense que el nombre del archivo quede tal cual Mp3Spider.Gadget, si renombran el archivo como Mp3Spider[0].Gadget o Mp3Spider.Gadget__ lo mas seguro es que no les funcione.
New Version 0.2:
-Ahora puedes Mostrar en Window Live Messenger lo que estás escuchando en Mp3Spider Gadget

Link de Descarga:
Gadget: http://gallery.live.com/liveItemDetail.aspx?li=e6b61b05-afc2-4279-9305-022a4f526c72&pl=1&bt=1
PD: Dudas o Sugerencias pueden hacerlas en éste tema,
Saludos!.
Mp3 Player HTA WMPlayer.OCX + JQuery
Bueno en la entrada anterior hablaba sobre como crear HTA , bueno ahora dejo un ejemplo de como usar ActiveXObject en sus HTA o HTML bueno hice un pequeño reproductor de musica usando HTML + JavaScript (Jquery)
Bueno sin nada mas que decir les dejo el codigo de este pequeño reproductor.
Player.hta
<html>
<head>
<!--
@Autor: Esteban Fuentealba
@Email: mi [dot] warezx [at] gmail [dot] com
-->
<title>Mp3 Player HTA WMPlayer.OCX + JQuery</title>
<hta:application
id = "primerHTA"
applicationname = "Tutorial HTA"
border = "thick"
caption = "yes"
showintaskbar = "yes"
singleinstance = "yes"
sysmenu = "yes"
windowstate = "normal"
scroll = "yes"
scrollflat = "yes"
version = "1.0"
innerborder = "yes"
selection = "no"
maximizebutton = "yes"
minimizebutton = "yes"
navigable = "yes"
contextmenu = "yes"
borderstyle = "normal"
/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script language="VBScript">
' Redimensiono la Ventana, Ancho 550 pixelex y alto 110 pixeles
Window.ResizeTo 400, 100
</script>
<script type="text/javascript">
var obj = new ActiveXObject('WMPlayer.OCX');
$(function(){
$('#atras').click(function() { obj.controls.currentPosition = obj.controls.currentPosition - 5; });
$('#play').click(function() { obj.controls.play() });
$('#pause').click(function() { obj.controls.pause() });
$('#stop').click(function() { obj.controls.stop() });
$('#adelante').click(function() { obj.controls.currentPosition = obj.controls.currentPosition + 5; });
$('#load').change(function(){
obj.url = $(this).val();
});
});
</script>
<style>
.player { font-family: Webdings; font-size: 10px; }
</style>
</head>
<body>
<center>
<form>
<input type="button" id="atras" value="7" class="player" />
<input type="button" id="play" value="4" class="player" />
<input type="button" id="pause" value=";" class="player" />
<input type="button" id="stop" value="<" class="player" />
<input type="button" id="adelante" value="8" class="player" />
<input type="file" id="load" />
</form>
</center>
</body>
</html>
Bueno con ActiveXObject pude ocupar los «servicios» de Windows media player que está en mi pc, asi mismo se pueden ocupar recursos del pc como para ver la información de discos duros, creacion de archivos, conexiones , etc, solo leer.
Aqui les dejo una ScreenShot de mi pequeño player

Tutoriales de HTA y ActiveXObject:
http://www.microsoft.com/technet/scriptcenter/topics/htas/tutorial1.mspx
http://www.microsoft.com/technet/scriptcenter/topics/htas/tutorial2.mspx
Saludos!
Crear Aplicaciones de Escritorio Solo con Notepad y JQuery
Este es un pequeño tutorial que hice para crear aplicaciones de escritorio solo con notepad y JQuery. Bueno para crear estas aplicaciones es necesario usar HTA, ¿ que es eso ? HTML applications, programas ejecutados por parte de Internet Explorer bajo un programa llamado mshta.exe que hace que un código de HTML sea ejecutado como si fuera una aplicación.
Bueno la estructura de un archivo HTML normal es
<html> <head> <title>Tutorial HTA + JQuery</title> </head> <body> </body> </html>
Y la para el HTA es casi lo mismo solo que se le agrega un tag con las propiedades de la ventana
<html> <head> <title>Tutorial HTA + JQuery</title> <hta:application id = "primerHTA" applicationname = "Tutorial HTA" border = "thick" caption = "yes" showintaskbar = "yes" singleinstance = "yes" sysmenu = "yes" windowstate = "normal" scroll = "yes" scrollflat = "yes" version = "1.0" innerborder = "yes" selection = "no" maximizebutton = "yes" minimizebutton = "yes" navigable = "yes" contextmenu = "yes" borderstyle = "normal" /> </head> <body> </body> </html>
HTA al ser HTML podremos ocupar en la aplicacion javascript, VBScript y otros lenguajes interpretados que quizas no conosca.
Ahora pondre un simple ejemplo de una aplicacion que sume dos numeros, usaré el framework JQuery para hacer mas facil la programacion.
<html>
<head>
<title>Tutorial HTA + JQuery</title>
<!-- Agrego el FrameWorlk JQuery a mi Aplicacion -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<!-- Agrego el Tag para que este HTML sea un Correcto HTA -->
<hta:application
id = "primerHTA"
applicationname = "Tutorial HTA"
border = "thick"
caption = "yes"
showintaskbar = "yes"
singleinstance = "yes"
sysmenu = "yes"
windowstate = "normal"
scrollflat = "yes"
version = "1.0"
innerborder = "yes"
selection = "no"
maximizebutton = "yes"
minimizebutton = "yes"
navigable = "yes"
contextmenu = "yes"
borderstyle = "normal"
/>
<!-- VBScript -->
<script language="VBScript">
' Redimensiono la Ventana, Ancho 550 pixelex y alto 110 pixeles
Window.ResizeTo 550, 100
</script>
<!-- JavaScript -->
<script type="text/javascript">
/*
Onload: Esta funcion se ejecutara cuando se cargue la pagina completamente
*/
$(function(){
/* Al clickear el elemento con la ID 'Suma' se ejecuta la funcion*/
$('#Suma').click(function() {
/* Al elemento con la ID 'resultado' le seteo el valor con la suma de 'NumeroA' + 'NumeroB' */
$('#resultado').val(
/* Transformo a entero el valor del input NumeroA*/
parseInt($('#NumeroA').val())
+
/* Transformo a entero el valor del input NumeroB*/
parseInt($('#NumeroB').val())
);
});
});
</script>
</head>
<body>
<center>
<!-- -->
<form>
<input type="text" id="NumeroA" />
<input type="text" id="NumeroB" />
<input type="button" id="Suma" value="+" />
<input type="text" id="resultado" disabled/>
</form>
</center>
</body>
</html>
Ese codigo lo copian y pegan en notepad, lo deben guardar con una extensión .hta , yo lo guarde como calc.hta

Al ejecutar ese archivo nos aparecerá nuestra Aplicación =D

En Conclusión con muy poco podemos hacer muchisimo, ya que solo HTML y javascript se podria hacer casi cualquier cosa.
Se podría ocupar ActiveXObject , eso significa poder tener una gran variedad de acceso a servidores u objetos de la maquina donde se ejecuta la aplicacion.
Espero que les sirva esto,
Saludos!
Crear USB Pendrive Booteable con Windows 7 desde Windows XP
Hoy quise instalar Windows 7 , soy uno de los muchos que aun tienen Windows XP , por lo que pedi a Pablo Ruiz que me grabara el dvd. Ilusionado y con solo ganas de instalarlo en mi viejo tarro, me lleve una gran sorpresa:
El DVD NO BOOTEOOO!!!!!
El siguiente error fue el culpable de tal amarga situacion:
Cannot boot from CD – Code error: 5
Buscando y buscando llegue a un metodo bastante bueno, el metodo de intalar el sistema operativo windows 7 desde una memoria USB, para ello necesitamos los siguientes requerimientos:
- Memoria USB / Pendrive (Minimo de 4GB)
- Archivos de instalación de Windows 7.
- Computadora con Windows XP
- Lector de DVD
- USB MultiBoot 1.0 o superior
TIP: Para los que en la bios la secuencia de booteo no tenga la opcion USB, deben primero dejar sus pendrives como disco duro, mas informacion de esa solución en este link.
Paso 1:
Conectar el Pendrive que queremos dejar booteable al computador, (Ojo, en unos pasos mas adelante deberan formatearlo, por lo que deben respaldar la informacion del pendrive)
Paso 2:
Descargar el USB MultiBoot 1.0 y descomprimirlo.
Paso 3:
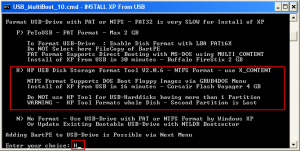
Ejecutar el archivo USB_MultiBoot_10.cmd
(Les pedira presionar cualquier tecla)
Paso 4:
Ingresamos la letra de la segunda Opcion, en este caso la opcion H
Paso 5:
Nos aparecerá el siguiente Dialogo para formatear la memoria USB y seleccionamos NTFS en File System y luego le damos a Start
(No seleccionar Quick Format)
Paso 6:
Ahora Insertamos el DVD de windows 7 y vemos las letras de las unidades, en mi caso las letras son las siguientes:
Pendrive USB I:
DVD Windows7 D:
Paso 7:
Ahora escribe los siguientes comandos:
D: CD BOOT
D: es la letra de la unidad de DVD
CD BOOT
Entro al directorio boot del Dvd
BOOTSECT.EXE/NT60 I:
Actualizar la unidad de memoria USB con codigo BOOTMGR compatible, Siendo I: la unidad USB.
Paso 8:
Copia todos los archivos del DVD de Windows 7 a la memoria USB.
Con esto Ya tenemos nuestro pendrive Booteable con Windows 7.
Espero que les sirva,
Saludos!.
Microsoft Tech-Days 2009 Multi Touch FAIL
En la charla inaugural del evento Tech-Days 2009 se dio una pequeña muestra de las tecnologías…
Aqui un pequeño video de un demo de la tecnología multi touch soportada por windows 7, Vean el final xD
Saludos!
PD: Video Tomado por Neils